Bu yazıda, Arduino ile ssd1306 oled ekranın SSD1306TUR kütüphanesiyle kullanımına ve tüm fonksiyonlarına bakıyor olacağız. Arduino demişken;
- ATmega328 : Arduino UNO, Adafruit Pro Trinket, Adafruit Metro 328, Adafruit Metro Mini
- ATmega32u4 : Arduino Leonardo, Arduino Micro, Arduino Yun, Teensy 2.0, Adafruit Flora, Bluefruit Micro
- ATmega2560 : Arduino Mega
- ESP8266 : Adafruit Huzzah
- ATSAM3X8E : Arduino Due
- ATSAMD21 : Arduino Zero, M0 Pro, Adafruit Metro Express, Feather M0
- ATtiny85 : Adafruit Gemma, Arduino Gemma, Adafruit Trinket
- Particle: Particle Argon
tamamı ile testi yapılmış çalıştığı görülmüştür.
Kütüphane nasıl yüklenir ? : SSD1306TUR | SSD1306 Oled Ekran Türkçe Kütüphane linkini takip edebilirsiniz.
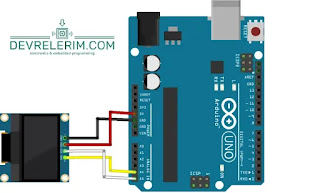
SSD1306 Arduino UNO I2c Bağlantısı
Ekranın I2c protokolü üzerinden Arduino Uno 'ya bağlantısı şu şekilde :
Ekranın Başlatılması
Uygulamaya başlamadan önce tanımlarımızı sayfanın en üstünde yapıyoruz :
#include "SSD1306TUR.h"
#include "TrFonts/FreeSansBold12pt7bTR.h"
#define SCREEN_WIDTH 128 // OLED display genişlik piksel sayısı
#define SCREEN_HEIGHT 32 // OLED display yükseklik piksel sayısı
#define OLED_RESET -1 // varsa reset pini yoksa -1
#define SCREEN_ADDRESS 0x3C // Datasheete bakınız; 0x3D
// -> 128x64, 0x3C -> 128x32
SSD1306TUR display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
sonrasında setup fonksiyonu içerisinde ekranımızı başlatıyoruz :
void setup()
{
if (!display.begin(SSD1306_SWITCHCAPVCC, SCREEN_ADDRESS))
{
Serial.println(F("SSD1306 allocation failed"));
for (;;)
; // Don't proceed, loop forever
}
display.clearDisplay();
}
artık display nesnesiyle ekranımızı yönetmeye başlayabiliriz.
clearDisplay()
Ekranın tampon datasını siler, tüm pikseller kapalı duruma gelir.
display.clearDisplay();
display()
Display fonksiyonu ekran için yaptığınız işlemlerin ekranda gösterilmesini sağlar, aşağıdaki ya da grafik işlemleri konusunda yazdığımız tüm fonksiyonlardan sonra bu fonksiyonu kullanmamız gerekiyor, aksi halde kullanılan fonksiyonlar uno'nun ram indeki buffer da saklanıyor, ekrana gönderilmiyor.
display.display();
String İşlemleri
Ekrana yazı yazdırmak için kullanabileceğimiz fonksiyonlara bakalım;
setTextColor()
setTextColor(uint16_t textColor)
Ekrana herhangi bir şey yazdırmadan önce yazı rengini belirlemeniz gerekiyor, belirlemezseniz kütüphane varsayılan olarak SSD1306_WHITE olarak seçiyor, zaten monochrome bir ekran için başka bir şansınız yok, piksel ya görünüyordur açıktır yani, ya da kapalıdır, kapalı olma durumu da SSD1306_BLACK ile seçilebilir.
display.setTextColor(SSD1306_WHITE);
setTextColor(uint16_t textColor, uint16_t bgColor)
Arka plan da belirlemek istiyorum derseniz bunu sadece yazı kapalı arka plan görünür olsun istediğiniz için kullanırsınız, diğer durumda arka plan zaten siyahtır, yani inverse text yapmak için: ilk parametre yazı rengi ikinci parametre yazı arka plan rengi olarak verilebiliyor :
display.setTextColor(SSD1306_BLACK, SSD1306_WHITE);
setTextSize(uint8_t size)
Yazılacak metnin boyutunu ayarlar, bu karakter boyutunuzun bir çarpanı gibi düşünülebilir, karakterini 6x8 ise ve fonksiyona 2 değerini göndermişseniz, karakterleriniz 12x16 olarak basılır. Fonksiyonun kullanım zorunluluğu yoktur; kullanılmazsa karakter olduğu boyutlarda ekrana basılır.
display.setTextSize(2);
setFont(const GFXfont *f)
Yazılacak metnin fontunu belirlemenizi sağlıyor, metin yazılmadan önce belirtilmeli. İçerisine parametre olarak gfx fontlardan birinin adresini (font isminin yanında & olmalı) girmelisiniz. Font isimlerini nerden bulabilirim? kütüphanenin içinde TrFonts klasörünün içinde bulunan fontlardan, hangisini seçecekseniz onun dosya ismiyle font ismi aynı ayarlanmıştır, farklı olabilir mi? bunun için font dosyasını açtığında en altta font tanımlamasını göreceksin :
const GFXfont FreeSansBold12pt7bTR PROGMEM
fonksiyona parametre olarak vermen gereken şey tam olarak budur:
display.setFont(&FreeSansBold12pt7bTR);
Ee bir tane font var başka yok mu? Türkçe karakter destekleyen henüz yok. Desteklemeyenlere de Adafruit GFX library içerisinde Fonts klasöründen ulaşabilirsin, projene bu fontları dahil etmek için :
#include "Fonts/FreeSans12pt7b.h"
Fonts/ yazıp font dosya adını yazman yeterli.
setCursor(int16_t x, int16_t y)
Yazılacak metnin ekrandaki pozisyonunu belirlemenizi sağlıyor, x yatay düzlemdeki genişliğe denk gelen değer y dikey düzlemde yüksekliğe denk gelen değer 0,0 ekranın sol üst köşesini ifade eder ve piksel cinsinden değerlerdir.
display.setCursor(20, 22);
metninizi 20 piksel sağa 22 piksel aşağıya kaydırmış olur.
print(const __FlashStringHelper *ifsh)
Fonksiyonun görünümü sizi korkutmasın, içine çift tırnak içinde yazacağınız metni yazmanız yeterli
display.print("Türkçe");
yazdıktan sonra metnin sonuna satır bitirme eklemek isterseniz ki bu durumda bundan sonra yazdıracağınız metin bir alt satırdan başlar, bu durumda println kullanabilirsiniz:
display.println("SSD1306");
Grafik İşlemleri
invertDisplay(bool i)
Parametresi true ise ekrandaki açık olan pikselleri kapalı, kapalı olan pikselleri açık duruma getirir, false ise eski haline döndürür:
display.invertDisplay(true);
dim(bool dim)
Parametresi true ise ekranın daha az parlaklıkla çalışmasını sağlar, false ise, tam parlaklık durumudur, varsayılan olarak ekran tam parlaklık modunda çalışır.
display.dim(true);
drawPixel(int16_t x, int16_t y, uint16_t color)
Ekran üzerinde sadece bir pikseli açmak kapatmak ya da inverse etmek için kullanılır :
display.drawPixel(5,5,1);
5,5 koordinatındaki pikseli 1 ile açabiliriz, bunun yerine SSD1306_WHITE tanımlaması da kullanılabilir.
drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t color)
Ekran üzerinde yatay bir çizgi çizmenizi sağlar, x parametresi hangi x pikselinden başlayacağınızı, y hangi y satırını kullanacağınızı, w parametresi kaç piksel uzunluk istediğinizi, color parametresi rengi belirmenizi sağlar:
display.drawFastHLine(5,31,123,SSD1306_WHITE);
5. x pikselinden başlayan 31. numaralı yatay satırda, 123 piksel genişliğinde bir çizgi çizer.
drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t color)
Ekran üzerinde dikey bir çizgi çizmenizi sağlar, x parametresi çizginin olacağı piksel sütununu, y parametresi hangi y pikselinden başlayacağınızı, h parametresi kaç piksel yükseklik istediğinizi, color parametresi rengi belirler.
display.drawFastVLine(2,0,32,SSD1306_WHITE);
2. kolonda 0. cı y pikselinden başlayan 32 piksel yüksekliğinde beyaz renkli bir çizgi çizer.
startscrollright(uint8_t start, uint8_t stop)
Ekranının tamamını ya da bir bölümünü sağa doğru kaydırmanızı sağlar. start ilk satırı stop son satırı ifade eder, satır demişken 8 piksel yüksekliğinde bir bloktan bahsediyoruz, ekranın yukardan aşağıya doğru 4 e bölündüğünü düşünebilirsiniz, 0,0 en üstteki 1,1 bir altındakini 2,2 alttan ikinciyi, 3,3 de en alttaki satırı sağa kaydırır:
display.startscrollright(2,2);
ekranın 16. pikselinden başlayıp 23. pixeline kadar uzanan bloğu sağa kaydırır. Aynı mantıkla :
display.startscrollleft(3,3);
de en sondaki satırı sola doğru kaydırıyor, hem sağa hem sola farklı satırları da olsa kaydıramıyoruz. kaydırmayı sonlandırmak için :
display.stopscroll();
fonksiyonunu çağırmamız yeterli.
Şimdilik herkese kolay gelsin.













Hiç yorum yok:
Yorum Gönder